FUNGIFIND APP UI
APP UX/UI SPRING 2023

DESCRIPTION
FungiFind is an app designed for mushroom-hunting hobbyists to easily identify, track, and learn
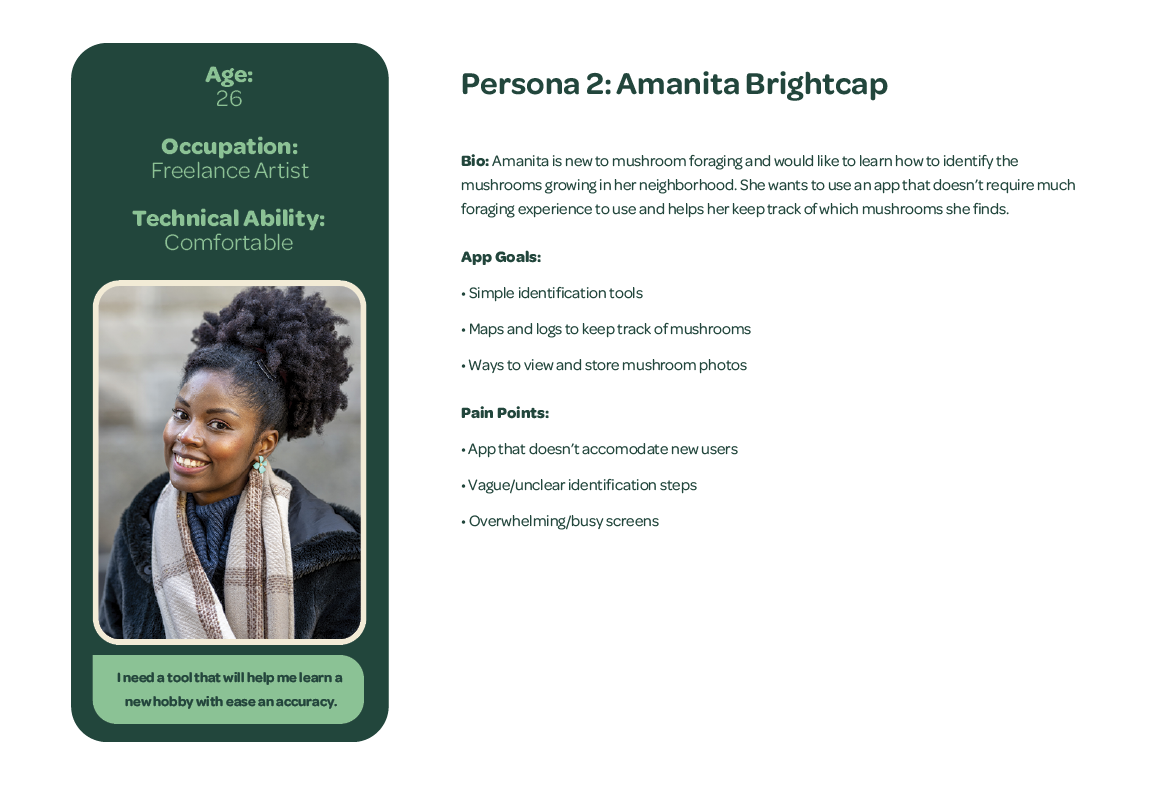
more about the mushrooms they encounter. Two personas were created to determine what features
the UI needed: one is a seasoned mushroom hunter with low tech literacy, and another is new to
the hobby but has high tech literacy. A wireframe of the basic layout and functions was created
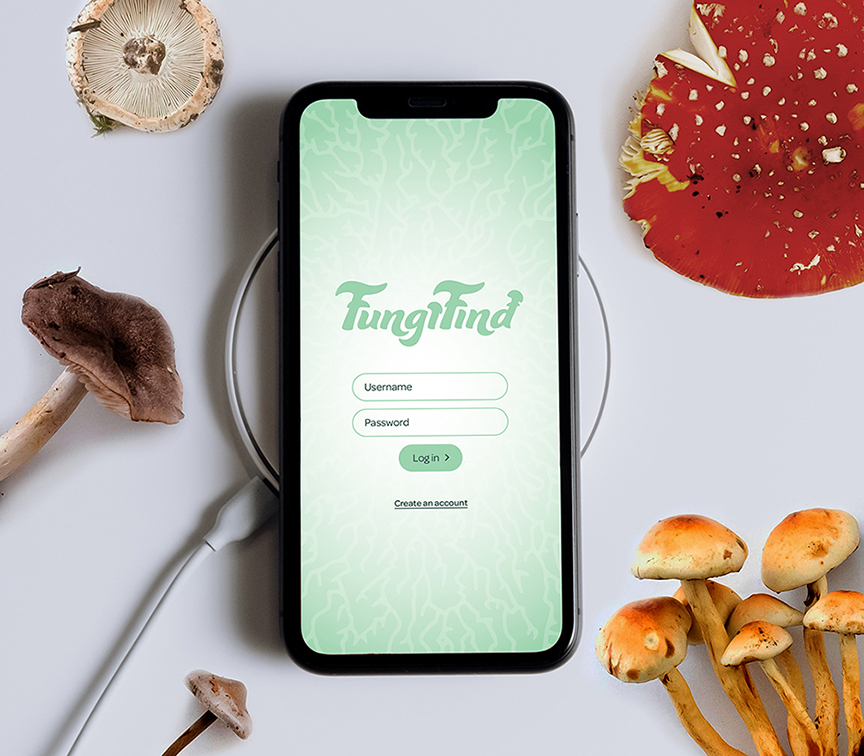
and user-tested. The logotype uses the Ganache typeface for its elegant, whimsical look and
playful swashes. The logotype has the addition of unique mushroom-like shapes in the letters F,
i, and d. The main body of the interface uses the Omnes font family. Omnes is a readable,
web-safe font with rounded corners that matches the rounded aesthetic of the rest of the app.
The color scheme has two shades of green and other desaturated, earthy tones to fit the
nature theme.
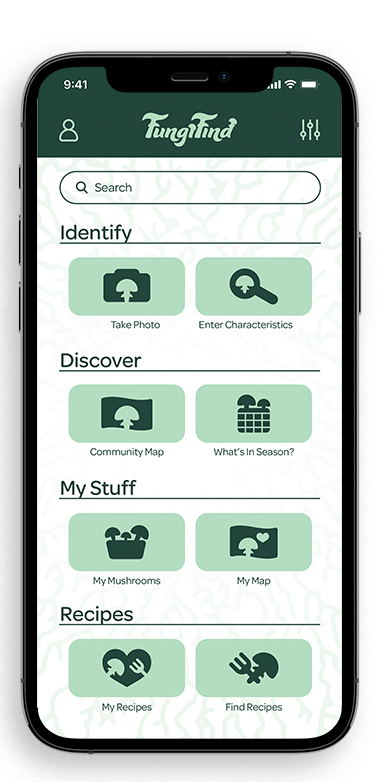
The final interface opens with a home screen containing a menu of six
helpful functions
presented as buttons with icons. These buttons, which are labeled, present an easy way to
navigate the app and avoid any unnecessarysteps needed to perform a certain function. The icons
used throughout the interface are unique,
but they all contain the signature FungiFind mushroom motif. There are two identification tools:
by photo and by characteristic. The photo screen uses a large circular “take photo” button
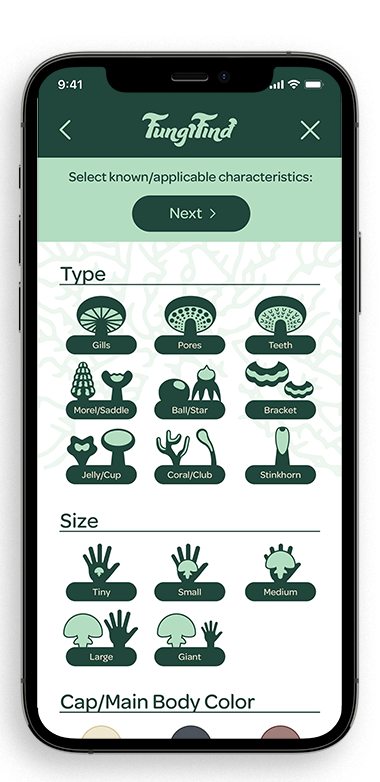
similar to phone camera UI’s. The characteristic identification tool has users select
characteristics of the mushroom using buttons featuring original simple vector illustrations. A
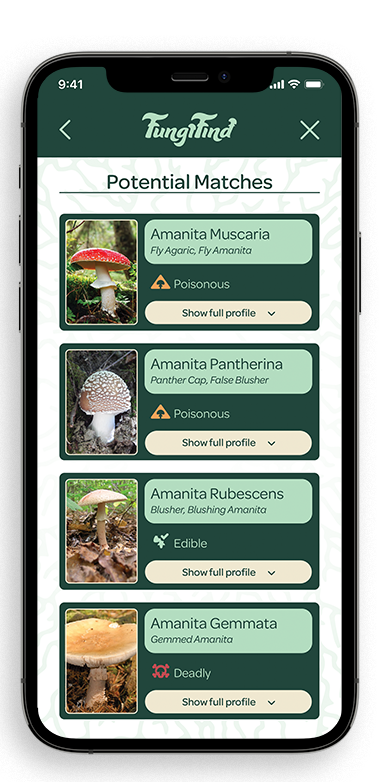
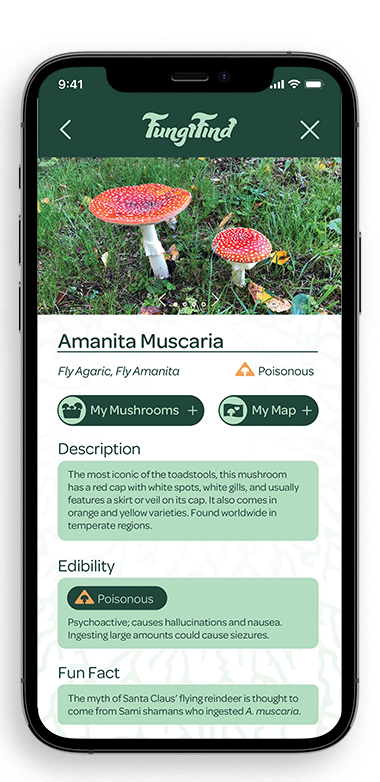
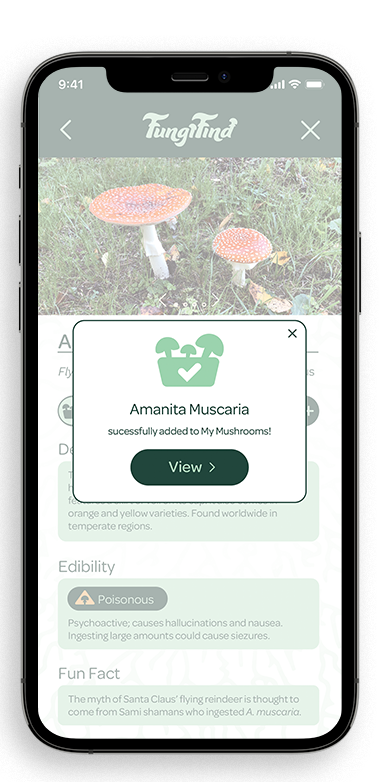
scrolling photo gallery shows information about a potential match. The user can also store found
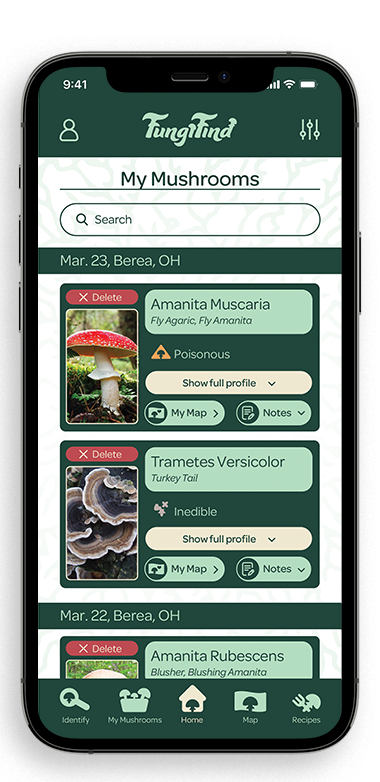
mushrooms in their “My Mushrooms” log, which has buttons that perform various functions within
the app. On every mushroom profile, colorful icons draw attention to the edibility of the
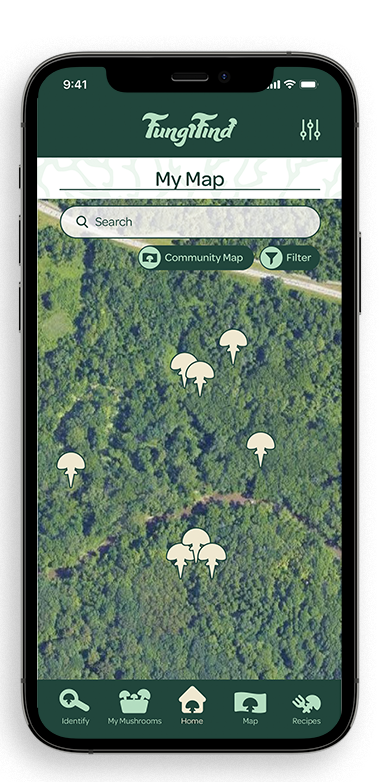
mushroom, especially if it is poisonous or deadly. The app also has a map screen with
mushroom-shaped pin icons where mushrooms have been found. Each screen has a cohesive look with
a header, large, accessible buttons, and straightforward icon-based navigation.
DEVELOPMENT
PERSONAS

Persona 1

Persona 2
LOGO & ICONS SKETCHES

Logo Sketches


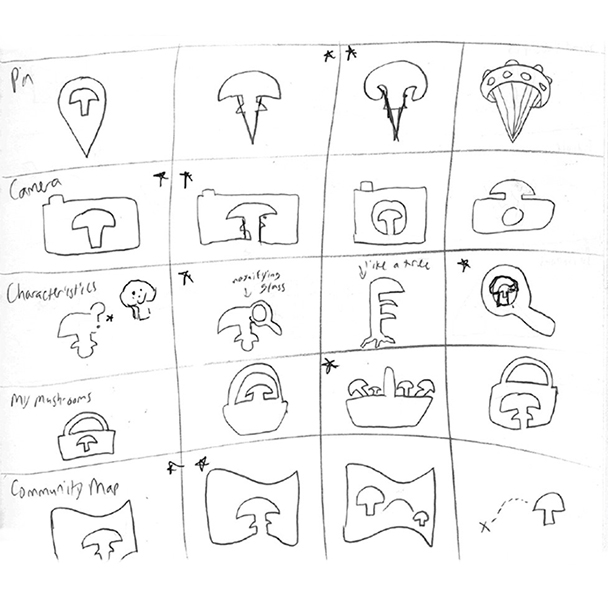
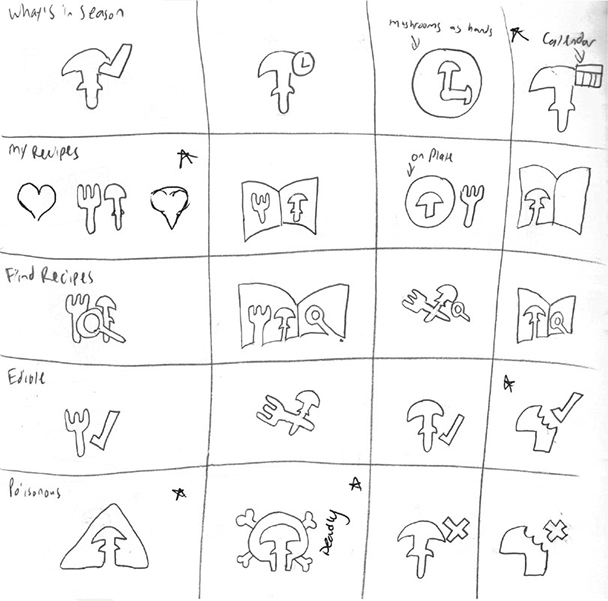
Icons Sketches
COLOR & TYPE STUDY
FOREST GREEN
c: 68 m: 27 y: 55 k: 66
r: 33 g: 70 b: 60
hex: #21463C
SPRING GREEN
c: 40 m: 0 y: 40 k: 0
r: 155 g: 211 b: 174
hex: #9BD3AE
MYCELIUM IVORY
c: 5 m: 6 y: 19 k: 0
r: 240 g: 232 b: 208
hex: #F0E8D0
AUTUMN ORANGE
c: 2 m: 43 y: 73 k: 0
r: 244 g: 162 b: 90
hex: #F4A25A
MUSCARIA RED
c: 20 m: 84 y: 64 k: 6
r: 190 g: 72 b: 82
hex: #BE4B52
TREETRUNK GRAY
c: 0 m: 11 y: 8 k: 29
r: 189 g: 173 b: 170
hex: #BDADAA
Ganache
ABCDEFGHIJKLMNOPQ
RSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890~!@#$%^&*()_+-={}[]|\:”;’<>,.?/
Omnes Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890~!@#$%^&*()_+-={}[]|\:”;’<>,.?/
Omnes Semibold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890~!@#$%^&*()_+-={}[]|\:”;’<>,.?/
FINAL DESIGNS
Logo & Icons

Home

Take Photo

Select Characteristics

Potential Matches

Mushroom Profile

Confirmation Popup

My Mushrooms

My Map
VIEW THE INERACTIVE PROTOTYPE MOCKUP